Recently our client asked us if can we detect if the camera used by the examinee during the exam is a fake camera or a real live camera. One of their examinees had most possibly used manycam or maybe fake media which can be done by passing a flag to Chrome -use-fake-ui-for-media-stream.
# On macOS
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --use-fake-device-for-media-stream --use-file-for-fake-video-capture=/Users/anil/Movies/movie.mjpegThe client didn't want candidates to fake the camera. They needed this check as they are in the online examinations domain. They want to end their exam if someone does it.
After some research, we found out that the media stream's track has a field named label, so after getUserMedia success, you can access the label from the track as
function getUserMediaSuccess(stream) {
console.log("Camera Name::", stream.getVideoTracks()[0].label);
...
...
}
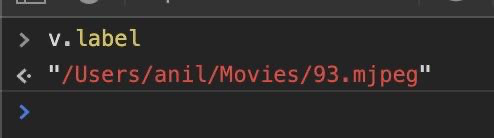
This is how fake media would get printed

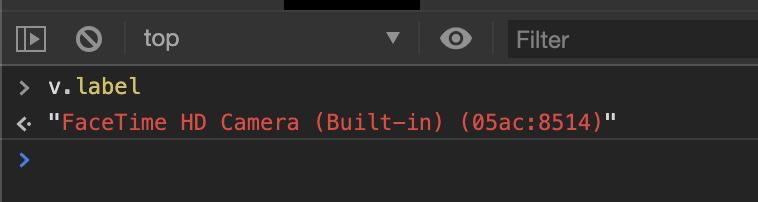
This is how the real camera would get

As per Philipp Hancke, a WebRTC expert, this solution is not as reliable or recommended to conclude that it's a fake camera.
For the time being, the client is using this to end the exams if a student tries to use any fake camera or fake media.
